DIV布局快速入門 徹底弄懂CSS盒子模式
作者: 唐國輝 出處: 天極yesky
如果你想嘗試一下不用表格來排版網頁,而是用CSS來排版你的網頁,也就是常聽的用DIV來編排你的網頁結構,又或者說你想學習網頁標準設計,再或者說你的上司要你改變傳統的表格排版方式,提高企業競爭力,那麼你一定要接触到的一個知識點就是CSS的盒子模式,這就是DIV排版的核心所在,傳統的表格排版是通過大小不一的表格和表格嵌套來定位排版網頁內容,改用CSS排版后,就是通過由CSS定義的大小不一的盒子和盒子嵌套來編排網頁。因為用這種方式排版的網頁代碼簡潔,更新方便,能兼容更多的瀏覽器,比如PDA設備也能正常瀏覽,所以放棄自己之前鐘愛的表格排版也是值得的,更重要的是CSS排版網頁的優勢遠遠不只這些,本人在這里就不多說,自己可以去搜尋相關資訊。
理解CSS盒子模型
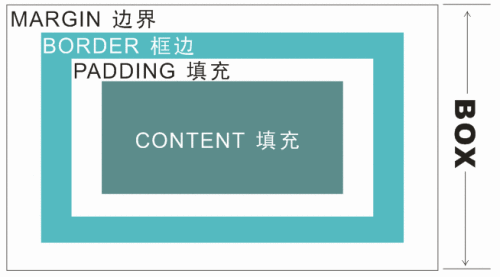
什麼是CSS的盒子模式呢?為什麼叫它是盒子?先說說我們在網頁設計中常聽的屬性名:內容(content)、填充(padding)、邊框(border)、邊界(margin), CSS盒子模式都具備這些屬性。

CSS盒子模式
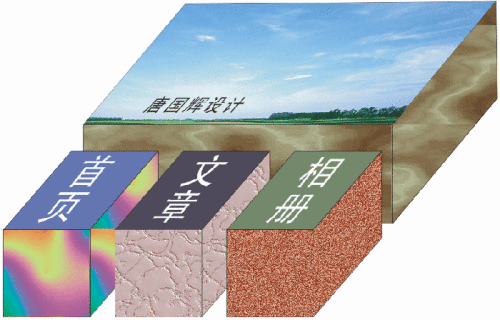
CSS盒子模式 這些屬性我們可以把它轉移到我們日常生活中的盒子(箱子)上來理解,日常生活中所見的盒子也具有這些屬性,所以叫它盒子模式。那麼內容就是盒子里裝的東西;而填充就是怕盒子里裝的東西(貴重的)損坏而添加的泡沫或者其它抗震的輔料;邊框就是盒子本身了;至於邊界則說明盒子擺放的時候的不能全部堆在一起,要留一定空隙保持通風,同時也為了方便取出嘛。在網頁設計上,內容常指文字、圖片等元素,但是也可以是小盒子(DIV嵌套),與現實生活中盒子不同的是,現實生活中的東西一般不能大於盒子,否則盒子會被撐坏的,而CSS盒子具有彈性,里面的東西大過盒子本身最多把它撐大,但它不會損坏的。填充只有寬度屬性,可以理解為生活中盒子里的抗震輔料厚度,而邊框有大小和顏色之分,我們又可以理解為生活中所見盒子的厚度以及這個盒子是用什麼顏色材料做成的,邊界就是該盒子與其它東西要保留多大距離。在現實生活中,假設我們在一個廣場上,把不同大小和顏色的盒子,以一定的間隙和順序擺放好,最后從廣場上空往下看,看到的圖形和結構就類似我們要做的網頁版面設計了,如下圖。

由“盒子”堆出來的網頁版面
現在對CSS盒子模式理解多少了,如果還不夠透徹,繼續往下看,我會在后面舉例,並延用盒子的概念來解釋它。
轉變我們的思路
傳統的前台網頁設計是這樣進行的:根據要求,先考慮好主色調,要用什麼類型的圖片,用什麼字體、顏色等等,然后再用Photoshop這類軟體自由的畫出來,最后再切成小圖,再不自由的通過設計HTML生成頁面,改用CSS排版后,我們要轉變這個思想,此時我們主要考慮的是頁面內容的語義和結構,因為一個強CSS控制的網頁,等做好網頁后,你還可以輕松的調你想要的網頁風格,況且CSS排版的另外一個目的是讓代碼易讀,區塊分明,強化代碼重用,所以結構很重要。如果你想說我的網頁設計的很復雜,到后來能不能實現那樣的效果?我要告訴你的是,如果用CSS實現不了的效果,一般用表格也是很難實現的,因為CSS的控制能力實在是太強大了,順便說一點的是用CSS排版有一個很實用的好處是,如果你是接單做網站的,如果你用了CSS排版網頁,做到后來客戶有什麼不滿意,特別是色調的話,那麼改起來就相當容易,甚至你還可以定制幾種風格的CSS文件供客戶選擇,又或者寫一個程序實現動態調用,讓網站具有動態改變風格的功能。
實現結構與表現分離
在真正開始布局實踐之前,再來認識一件事——結構和表現相分離,這也用CSS布局的特色所在,結構與表現分離后,代碼才簡潔,更新才方便,這不正是我們學習CSS的目的所在嗎?舉個例來說P是結構化標簽,有P標簽的地方表示這是一個段落區塊,margin是表現屬性,我要讓一個段落右縮進2字高,有些人會想到加空格,然后不斷地加空格,但現在可以給P標簽指定一個CSS樣式:P {text-indent: 2em;},這樣結果body內容部分就如下,這沒有外加任何表現控制的標簽:
加進天涯社區有一段時間了,但一直沒有時間寫點東西,今天寫了一篇有關CSS布局的文章,並力求通過一種通俗的語言來說明知識點,還配以實例和圖片,相信對初學CSS布局的人會帶來一定的幫助。
如果还要对这个段落加上字体、字号、背景、行距等修饰,直接把对应的CSS加进P样式里就行了,不用像这样来写了:
<p><font color="#FF0000" face="宋体">段落内容</font></p>
这个是结构和表现混合一起写的,如果很多段落有统一结构和表现的话,再这样累加写下去代码就繁冗了。
再直接列一段代码加深理解结构和表现相分离:
用CSS排版
以下是引用片段:
<style type="text/css">
<!--
#photoList img{
height:80;
width:100;
margin:5px auto;
}
-->
</style> <div id="photoList">
<img src="01.jpg" />
<img src="02.jpg" />
<img src="03.jpg" />
<img src="04.jpg" />
<img src="05.jpg" />
</div>
不用CSS排版
以下是引用片段:
<img src="01.jpg" width="100" height="80" align="middle" />
<img src="02.jpg" width="100" height="80" align="middle" />
<img src="03.jpg" width="100" height="80" align="middle" />
<img src="04.jpg" width="100" height="80" align="middle" />
<img src="05。jpg" width="100" height="80" align="middle" />
第一种方法是结构表现相分离,内容部分代码简单吧,如果还有更多的图片列表的话,那么第一种CSS布局方法就更有优势,我打个比喻你好理解:我在BODY向你介绍一个人,我只对你说他是一个人,至于他是一个什么样的人,有多高,是男是女,你去CSS那里查下就知道。这样我在BODY的工作就简单了,也就是说BODY的代码就简单了。如果BODY有一个团队人在那里,我在CSS记录一项就行了,这有点像Flash软件里的元件和实例的概念,不同的实例共享同一个元件,这样动画文件就不大了,把这种想法移到CSS网页设计中,就是代码不复杂,网页文件体积小能较快被客户端下载了。演示地址:http://www.hsptc.com/css1.html用CSS排版减小网页文件体积

列表结构
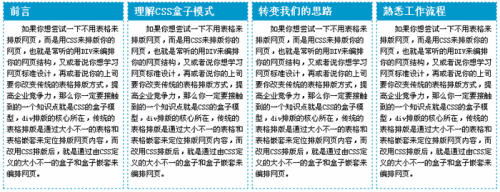
像上面我做的那个版面,一共分为四个区块,每个区块的框架是一样的,这个框架就是用CSS写出来的,样式写一次,就可以被无数次调用了(用class调用,而不是ID),只要改变其中的文字内容就可以生成风格统一的众多板块了,它的样式和结构代码是(请不要直接复制生成网页,把下面代码分别粘贴到网页中它们应在的位置):
以下是引用片段:
<style type="text/css">
<!--
* {margin:0px; padding:0px;}
body {
font-size: 12px;
margin: 0px auto;
height: auto;
width: 805px;
}
.mainBox {
border: 1px dashed #0099CC;
margin: 3px;
padding: 0px;
float: left;
height: 300px;
width: 192px;
}
.mainBox h5 {
float: left;
height: 20px;
width: 179px;
color: #FFFFFF;
padding: 6px 3px 3px 10px;
background-color: #0099CC;
font-size: 16px;
}
.mainBox p {
line-height: 1.5em;
text-indent: 2em;
margin: 35px 5px 5px 5px;
}
-->
</style>
<div class="mainBox">
<h5>前言</h5>
<p>正文内容</p>
</div>
<div class="mainBox">
<h5>CSS盒子模式</h5>
<p>正文内容 </p>
</div>
<div class="mainBox">
<h5>转变思想</h5>
<p>正文内容 </p>
</div>
<div class="mainBox">
<h5>熟悉步骤</h5>
<p>正文内容 </p>
</div>
熟悉工作流程
在真正开始工作之前我们脑海中要形成这样一种思想:表格是什么我不知道,在内容部分我不能让它再出现表现控制标签,如:font、color、height、width、align等标签不能再出现,(简单说工作前先洗脑,忘掉以前的一惯做法,去接受和使用全新的方法),我不是单纯的用DIV来实现排版的嵌套,DIV是块级元素,而像P也是块级元素,例如要分出几个文字内容块,不是一定要用DIV才叫DIV排版,不是“<div>文字块一</div><div>文字块二</div><div>文字块三</div>”,而用“<p>文字块一</p><p>文字块二</p><p>文字块三</p>”更合适。
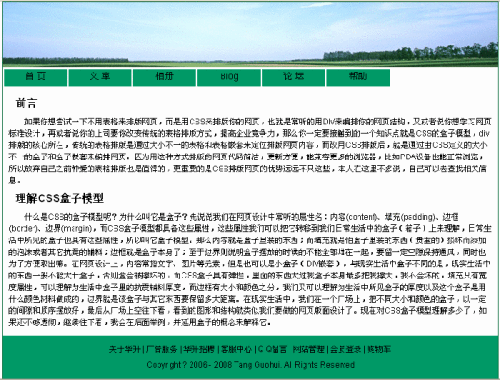
用DIV+CSS设计思路是这样的: 1.用div来定义语义结构;2.然后用CSS来美化网页,如加入背景、线条边框、对齐属性等;3.最后在这个CSS定义的盒子内加上内容,如文字、图片等(没有表现属性的标签),下面大家跟我一起来做一个实例加深对这个步骤的理解。先看结果图:

网页样式
演示地址:http://www.hsptc.com/css2.htmlCSS排版结果图
- 用div来定义语义结构

用div来定义语义结构
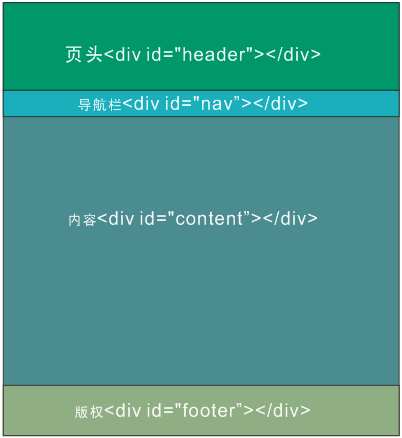
现在我要给大家演示的是一个典型的版面分栏结构,即页头、导航栏、内容、版权(如下图),典型版面分栏结构其结构代码如下:
以下是引用片段:
<div id="header"></div>
<div id="nav"></div>
<div id="content"></div>
<div id="footer"></div>
上面我们定义了四个盒子,按照我们想要的结果是,我们要让这些盒子等宽,并从下到下整齐排列,然后在整个页面中居中对齐,为了方便控制,我们再把这四个盒子装进一个更大的盒子,这个盒子就是BODY,这样代码就变成:
以下是引用片段:
<body>
<div id="header"></div>
<div id="nav"></div>
<div id="content"></div>
<div id="footer"></div>
</body>
最外边的大盒子(装着小盒子的大盒子)我们要让它在页面居中,并重定义其宽度为760像素,同时加上边框,那么它的样式是:
以下是引用片段:
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin: 0px auto;
height: auto;
width: 760px;
border: 1px solid #006633;
}
页头为了简单起见,我们这里只要让它整个区块应用一幅背景图就行了,并在其下边界设计定一定间隙,目的是让页头的图像不要和下面要做的导航栏连在一起,这样也是为了美观。其样式代码为:
以下是引用片段:
#header {
height: 100px;
width: 760px;
background-image: url(headPic.gif);
background-repeat: no-repeat;
margin:0px 0px 3px 0px;
}
导航栏我做成像一个个小按钮,鼠标移上去会改变按钮背景色和字体色,那么这些小小的按钮我们又可以理解为小盒子,如此一来这是一个盒子嵌套问题了,样式代码如下:
以下是引用片段:
#nav {
height: 25px;
width: 760px;
font-size: 14px;
list-style-type: none;
}
#nav li {
float:left;
}
#nav li a{
color:#000000;
text-decoration:none;
padding-top:4px;
display:block;
width:97px;
height:22px;
text-align:center;
background-color: #009966;
margin-left:2px;
}
#nav li a:hover{
background-color:#006633;
color:#FFFFFF;
}
内容部分主要放入文章内容,有标题和段落,标题加粗,为了规范化,我用H标签,段落要自动实现首行缩进2个字,同时所有内容看起来要和外层大盒子边框有一定距离,这里用填充。内容区块样式代码为:
以下是引用片段:
#content {
height:auto;
width: 740px;
line-height: 1.5em;
padding: 10px;
}
#content p {
text-indent: 2em;
}
#content h5 {
font-size: 16px;
margin: 10px;
版权栏,给它加个背景,与页头相映,里面文字要自动居中对齐,有多行内容时,行间距合适,这里的链接样式也可以单独指定,我这里就不做了。其样式代码如下:
以下是引用片段:
#footer {
height: 50px;
width: 740px;
line-height: 2em;
text-align: center;
background-color: #009966;
padding: 10px;
}
最后回到样式开头大家会看到这样的样式代码:
以下是引用片段:
* {
margin: 0px;
padding: 0px;
}
这是用了通配符初始化各标签边界和填充,(因为有部分标签默认会有一定的边界,如Form标签)那么接下来就不用对每个标签再加以这样的控制,这可以在一定程度上简化代码。最终完成全部样式代码是这样的:
以下是引用片段:
<style type="text/css">
<!--
* {
margin: 0px;
padding: 0px;
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin: 0px auto;
height: auto;
width: 760px;
border: 1px solid #006633;
}
#header {
height: 100px;
width: 760px;
background-image: url(headPic.gif);
background-repeat: no-repeat;
margin:0px 0px 3px 0px;
}
#nav {
height: 25px;
width: 760px;
font-size: 14px;
list-style-type: none;
}
#nav li {
float:left;
}
#nav li a{
color:#000000;
text-decoration:none;
padding-top:4px;
display:block;
width:97px;
height:22px;
text-align:center;
background-color: #009966;
margin-left:2px;
}
#nav li a:hover{
background-color:#006633;
color:#FFFFFF;
}
#content {
height:auto;
width: 740px;
line-height: 1.5em;
padding: 10px;
}
#content p {
text-indent: 2em;
}
#content h5 {
font-size: 16px;
margin: 10px;
}
#footer {
height: 50px;
width: 740px;
line-height: 2em;
text-align: center;
background-color: #009966;
padding: 10px;
}
-->
</style>
结构代码是这样的:
以下是引用片段:
<body>
<div id="header"></div>
<ul id="nav">
<li><a href="#">首 页</a></li>
<li><a href="#">文 章</a></li>
<li><a href="#">相册</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">论 坛</a></li>
<li><a href="#">帮助</a></li>
</ul>
<div id="content">
<h5>前言</h5>
<p>第一段内容</p>
<h5>理解CSS盒子模式</h5>
<p>第二段内容</p>
</div>
<div id="footer">
<p>关于华升 | 广告服务 | 华升招聘 | 客服中心 | Q Q留言 | 网站管理 | 会员登录 | 购物车</p><p>Copyright ©2006 - 2008 Tang Guohui. All Rights Reserved</p>
</div>
</body>
好了,此文到此结束,更多内容,如:CSS中的盒子宽度计算,浏览器兼容问题,XHTML规范化写法等请大家去参考其它资料。如果觉得此文还可以,看过之后记得跟帖,你的鼓励是我不断出新文章的动力^-^